What is this repo?
This repo contains the code for Particle Syntax and the Parsers Programming Language. These are the core layers upon which Scroll is built.
Who is this for?
This repo is for advanced Scroll developers.
How do I build Parsers?
You can try the Parsers tutorial.
Writing Parsers
This ScrollSDK contains two implementations of Parsers: one in TypeScript and one in Parsers.
You write Parsers to extend Scroll. By creating Parsers with the SDK you get a parser, a type checker, syntax highlighting, autocomplete, a compiler, and virtual machine for executing your version of Scroll. The ScrollSDK also includes a simple web IDE for writing Parsers called Parser Designer.
At this point in time, to make your Parsers do very useful things, you also need to use another language that you know. The ScrollSDK lets you create new languages using just Scroll or Scroll + Javascript. Parsers can include code from any programming language, not just Javascript. Though at the moment only Scroll + Javascript is supported.
Using the ScrollSDK
The ScrollSDK currently includes a number of libraries and apps to use (scripts in the "products" folder).
Basic Particles library for npm projects:
const {Particle} = require("scrollsdk/products/Particle.js")
const particle = new Particle("hello world")
console.log(particle.asString)
Basic Particles Library + Parsers for the browser:
<script src="../../products/Utils.browser.js"></script>
<script src="../../products/Particle.browser.js"></script>
<script src="../../products/Parsers.ts.browser.js"></script>
Particles Sandbox web app for exploring base Particles
npm install .
npm run local
open http://localhost:3333/
Parser Designer web app for building new Parsers
npm install .
npm run local
open http://localhost:3333/designer
Build Tools
If you look at the source, you will also see a set of build tools (such as Builder and TypeScriptRewriter). These are currently undocumented and not recommended for external use.
Building all tools and running tests
npm run build
npm test
Monorepo
The ScrollSDK is a monorepo. With on average over 1 major version released each month for the past 2.5 years, it would take a lot of overhead to constantly be updating 10+ different repositories and modules every month. Once we're more confident in the theory and best practices, it might make sense to break this repo into independent modules.
That being said, we despise unnecessary dependencies as much as anyone. If anyone wants to create some automated submodules built from the projects in this monorepo, to allow for consuming of a smaller subset of the code and dependencies in this module, feel free to do so.
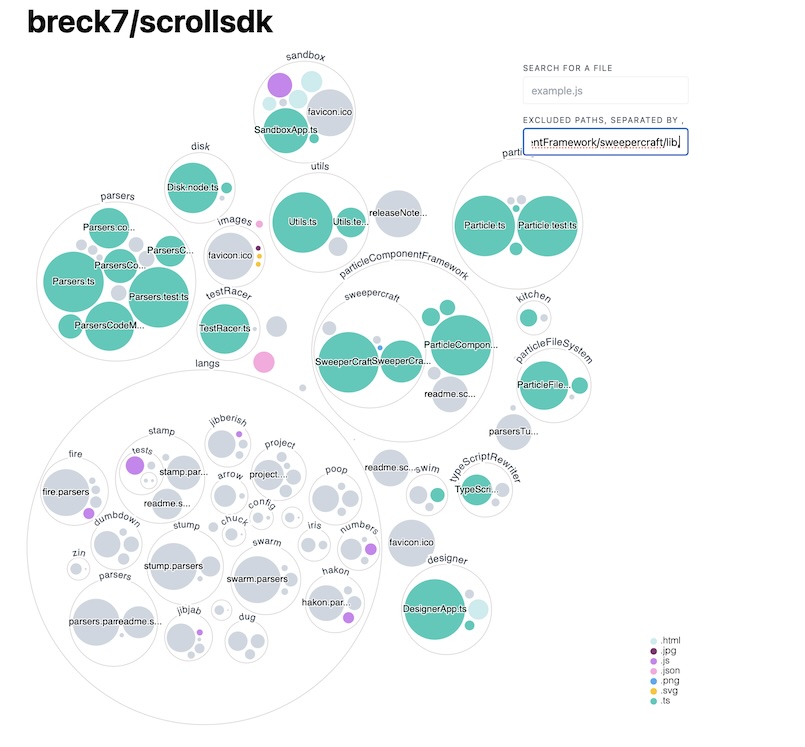
Visualization of the code base

Development Status
All breaking changes are mentioned in the releaseNotes. We follow semantic versioning, so breaking changes should not happen if you stay on the same major version.
Particles Libraries in Other Languages
If you build a Particles library/SDK in another language, let us know and we'll add a link.
If you are working on a Particles library in a new host language, feel free to post an issue or ask for help in the WWS subreddit.
How to bump versions
npm run updateVersion NEW_NUMBER
Former Name
Particles was originally called Tree Notation. Parsers was originally called Grammar.
Alternatives Considered
This is the first Particles and Parsers libraries in existence, so there were no alternative implementations. Note and Space were predecessors to Particles. If a better alternative low level syntax to Particles is possible, it has yet to be discovered.
All that said, the important part of this repo is not the code but the design patterns. Particles is very simple, and you can implement the patterns contained here in your own code without using this library. In fact, that is often the best way to use Particles!
Editing in Sublime Text
It is helpful to set "goto_anything_exclude_gitignore": true to ignore files in gitignore. Read more here.